반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- spring
- Flutter
- 플루터
- oath2
- 스프링부트
- 카카오API
- kakaoAPI
- DART
- Java
- refreshtoken값받기
- springboot세팅
- API
- vite
- flutter drawer
- refreshtoken값
- naverapi
- vite.config.js
- googlerefreshtoken
- restapi
- jenkins설치
- drawer 설정
- dynamicrouter
- 로그제거
- springboot
- googleoath2연결
- vite설정
- Geolocator
- Spring-boot
- 젠킨스초기설정
- 네이버API
Archives
- Today
- Total
사소한것부터 바꾸자
Drawer 본문
- 좌측 drawer 메뉴 부분
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/3.jpg'),
// backgroundColor: Colors.white, // png 파일일 경우 백그라운드 컬러를 설정 가능
),
accountName: Text('BYUBE'),
accountEmail: Text('jeffkim@korfinholdings.co.kr'),
)
],
),
),
- 위에 헤더 부분 편집 라운드 효과 및 정보 펼치기 버튼 추가 ( 현재는 console 에 글씨만 출력 되게 입력)
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/3.jpg'),
// backgroundColor: Colors.white, // png 파일일 경우 백그라운드 컬러를 설정 가능
),
accountName: Text('BYUBE'),
accountEmail: Text('kangjunne@naver.com'),
onDetailsPressed: (){
print('아래로 펼쳐라');
}, //클리후 아래로 펼쳐지기
decoration: BoxDecoration(
color: Colors.purple[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40.0),
bottomRight: Radius.circular(40.0)
)
),
)
],
),
),
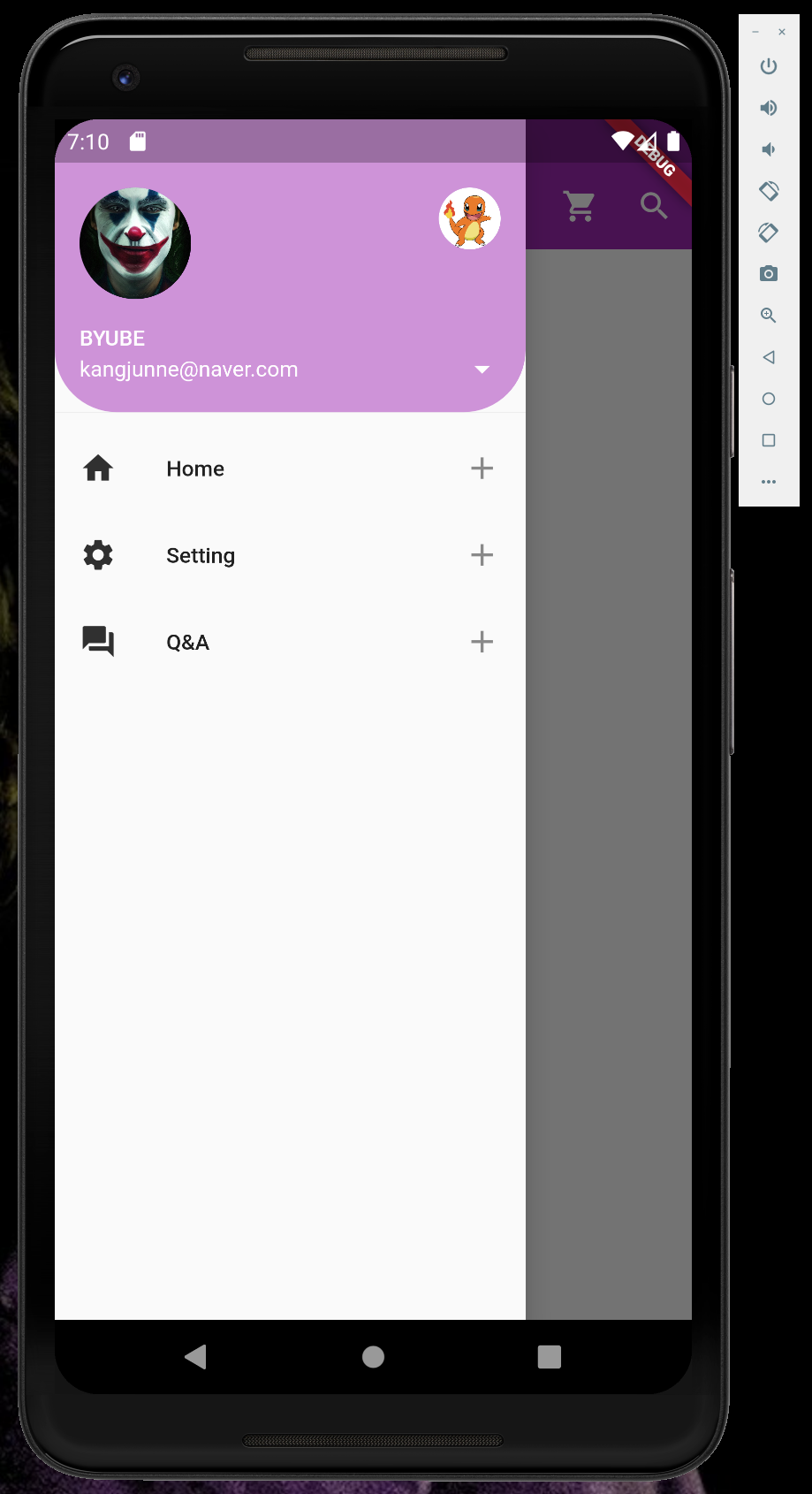
- ListTile
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: <Widget>[
UserAccountsDrawerHeader(
currentAccountPicture: CircleAvatar(
backgroundImage: AssetImage('assets/3.jpg'),
// backgroundColor: Colors.white, // png 파일일 경우 백그라운드 컬러를 설정 가능
),
otherAccountsPictures: [
CircleAvatar(
backgroundImage: AssetImage('assets/1.jpg'),
),
],
accountName: Text('BYUBE'),
accountEmail: Text('kangjunne@naver.com'),
onDetailsPressed: () {
print('아래로 펼쳐라');
}, //클리후 아래로 펼쳐지기
decoration: BoxDecoration(
color: Colors.purple[200],
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(40.0),
bottomRight: Radius.circular(40.0))),
),
ListTile(
leading: Icon(
Icons.home,
color: Colors.grey[850],
),
title: Text('Home'),
onTap: (){ //tap 했을때 기능
print('Home is clicked');
},
trailing: Icon(Icons.add), // + 아이콘 추가
),
ListTile(
leading: Icon(
Icons.settings,
color: Colors.grey[850],
),
title: Text('Setting'),
onTap: (){ //tap 했을때 기능
print('Setting is clicked');
},
trailing: Icon(Icons.add), // + 아이콘 추가
),
ListTile(
leading: Icon(
Icons.question_answer,
color: Colors.grey[850],
),
title: Text('Q&A'),
onTap: (){ //tap 했을때 기능
print('Q&A is clicked');
},
trailing: Icon(Icons.add), // + 아이콘 추가
),
],
),
),
반응형
'앱개발 > flutter' 카테고리의 다른 글
| PermissionDeniedException (User denied permissions to access the device's location.) - 오류 해결 (0) | 2022.03.18 |
|---|---|
| App bar Icon Button (0) | 2022.03.10 |
Comments