| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- jenkins설치
- vite
- googlerefreshtoken
- Flutter
- DART
- spring
- Spring-boot
- Geolocator
- 플루터
- 젠킨스초기설정
- refreshtoken값
- flutter drawer
- kakaoAPI
- 네이버API
- springboot
- drawer 설정
- googleoath2연결
- refreshtoken값받기
- vite설정
- Java
- restapi
- 카카오API
- springboot세팅
- API
- oath2
- naverapi
- 로그제거
- 스프링부트
- dynamicrouter
- vite.config.js
- Today
- Total
사소한것부터 바꾸자
[Spring-Boot] js,css파일 jsp파일 외부로 빼기 본문
개발을 하다 보면 jsp 파일에 <script> function(){ }</script> 이렇게 막 코딩 할때가 있다.
정말 지저분하고 코드가 보기도 불편하고 유지보수 하기도 힘들다
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
$("#chinese").click(function(){
var ko = $("#korean").val();
$.ajax({
url:"/chinese",
type:"GET",
dataType:"json",
data:{korean:ko},
success:function(v){
console.log(v);
},error:function(e){
console.log(e);
}
});
});
$("#english").click(function(){
var ko = $("#korean").val();
$.ajax({
url:"/english",
type:"GET",
dataType:"json",
data:{korean:ko},
success:function(v){
console.log(v);
},error:function(e){
console.log(e);
}
});
})
});
</script>
<title>항상테스트부터</title>
</head>
<body>
<h1>성공이다!!!!</h1>
<table border="1">
<thead>
<tr>
<th>한국어</th>
<th>중국어</th>
<th>영어</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" id="korean" name="korean"></td>
<td width="200" height="30" id="china"></td>
<td width="200" height="30" id="english"></td>
</tr>
</tbody>
</table>
<input type="button" id="chinese" value="중국어">
<input type="button" id="english" value="영어">
</body>
</html>지난 REST API 파파고 에서 코드 이런식으로 하나의 JSP 파일에 JS도 함께 코딩 하였는데
오늘은 그 JS를 외부로 빼서 JavaScript 파일로 만들어 외부 폴더에 저장하여 사용하는 방법을 적어 보겠다.
https://changeminor.tistory.com/2?category=1147357
[Spring-Boot]네이버 REST API 사용법 - 1(파파고번역)
2019년 12월 처음으로 국비로 학원을 다니면서 for문 무엇인지 몰라서 한참을 헤매던 그날이 바로 엊그제 같은데 어느새 취직을해서 api를 활용하여 프로젝트를 만들다니 세월이 진짜 빠르구나 싶
changeminor.tistory.com
위의 1~4 까지 해서 만들어 놓은 코드 활요해서 작성할 예정이니 참조 하시길 (GIT URL로 있습니다. 마구 가져다 사용 하세요)

우선 application.yml 파일을 열고
spring:
mvc:
view:
prefix: /WEB-INF/jsp/
suffix: .jsp
static-path-pattern: /resources/**static-path-pattern: /resoures/** 를 추가 해준다
그리고
resoures폴더에

static/js 폴더를 차례대로 만들어 주고
마지막으로 js폴더에 javascript 파일을 만들어 준다 (js파일을 javascript 파일인지 모르고 막 찾는 사람이 있었다. 본인이라고 말은 하지 않겠다. ㅋㅋ )
그리고
jsp 파일로 돌아와서
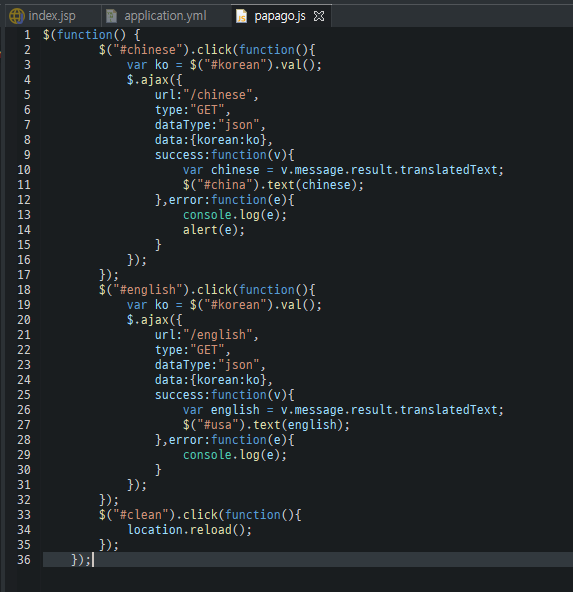
코드를 복사해서

위 사진처럼 js파일에 전부 붙여 넣고 저장
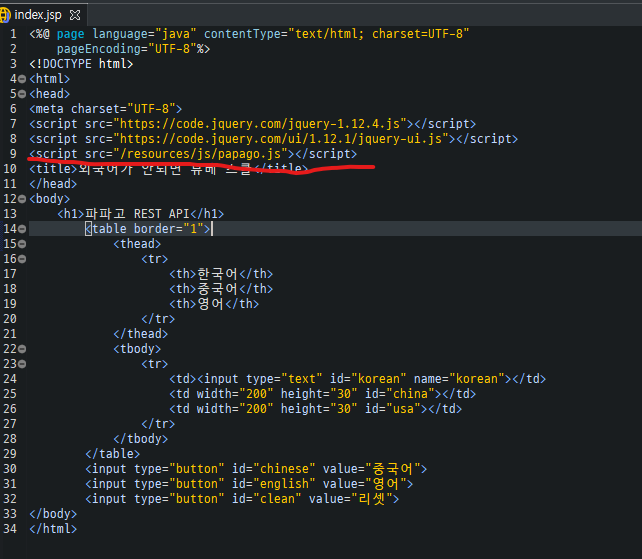
다시 jsp 파일로 돌아와서

사진처럼 코드를 넣어 주면 된다.
<script src="/resources/js/papago.js"></script>여기서 설명을 간단하게 하자면
src는 루트 이며 해당 루트의 파일을 연동 하겠다 뭐 대충 그런 뜻이다
코드가 많이 깨긋해 진거 같으니 기분이 좋다
오늘은 가볍게 여기까지 포스팅을 하겠다.
도움이 되었다면
댓글은 바라지도 않음 가볍게 하트 정도는 부탁해도 되지 않을까?
'백엔드 > Spring-Boot' 카테고리의 다른 글
| [Spring-Boot]네이버 REST API 사용법 - 4 마지막 (파파고번역) (0) | 2020.09.08 |
|---|---|
| [Spring-Boot]네이버 REST API 사용법 - 3(파파고번역) (0) | 2020.09.07 |
| [Spring-Boot]네이버 REST API 사용법 - 2(파파고번역) (0) | 2020.09.07 |
| [Spring-Boot]네이버 REST API 사용법 - 1(파파고번역) (0) | 2020.09.04 |